LinuxLinks, like most modern websites, is dynamic in that content is stored in a database and converted into presentation-ready HTML when readers access the site.
While we employ built-in server caching which creates static versions of the site, we don’t generate a full, static HTML website based on raw data and a set of templates. However, sometimes a full, static HTML website is desirable. Because HTML pages are all prebuilt, they load extremely quickly in web browsers.
There are lots of other advantages of running a full, static HTML website.
Here are some of the main advantages:
- Less software is needed to produce a static site. A small software stack can improve security. Static sites do not contain dynamic content, and are therefore immune to most common attacks;
- Obsolescence. Running a dynamic site relies on a content management system that constantly needs to be updated. The foundations of a dynamic site changes over time;
- Cost – every time a visitor accesses a page, a set of database queries are made with dynamic sites. While caching reduces these queries, there are always pages that aren’t in the cache or need to be refreshed. With a static site, the load on the server is considerably reduced;
- Previewable – as static sites are developed locally, you can play around with the site to your heart’s content without affecting the live site;
- A static site means that data is easier to export than if it’s contained within a database;
- Versionable – ideal to be used with version control system, such as Git.
A static site works very well in certain use cases. For example, it’s great for documentation. And static sites can be just as engaging as dynamic sites. The only real difference is that all the HTML is generated before being uploaded.
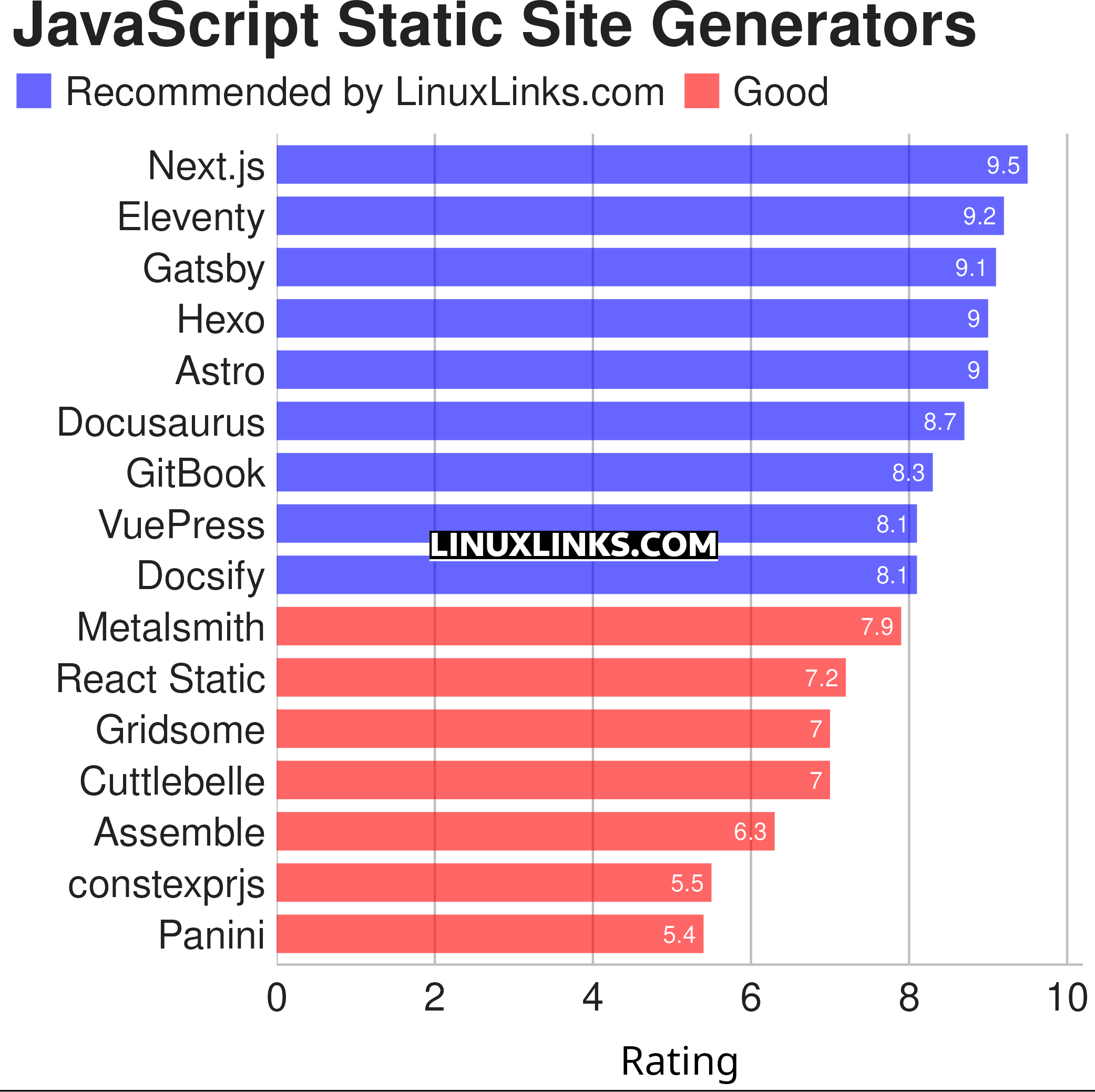
To provide an insight into the quality of software that is available, we have compiled our recommended JavaScript static site generators. All of these tools are released under a freely distributable license. Here’s our verdict.

Click the links in the table below to learn more about each static site generator.
| JavaScript Static Site Generators | |
|---|---|
| Next.js | Minimalistic framework for server-rendered React applications |
| Eleventy | Transforms a directory of templates (of varying types) into HTML |
| Gatsby | React-based open source framework for creating websites and apps |
| Hexo | Fast, simple & powerful blog framework, powered by Node.js |
| Astro | Website build tool for the modern web |
| Docusaurus | Build, deploy and maintain documentation websites |
| GitBook | Publish beautiful docs for your users |
| VuePress | Minimalistic Vue-powered static site generator |
| Docsify | Documentation site generator |
| Metalsmith | Simple, pluggable static site generator |
| React Static | Progressive static-site generator for React |
| Gridsome | Jamstack framework for Vue.js |
| Cuttlebelle | React static site generator |
| Assemble | Rapid prototyping and static site generation |
| constexprjs | Stic site generator without a DSL or a templating language |
| Panini | Super simple flat file generator for use with Gulp |
This article has been revamped in line with our recent announcement.
 Read our complete collection of recommended free and open source software. Our curated compilation covers all categories of software. Read our complete collection of recommended free and open source software. Our curated compilation covers all categories of software. Spotted a useful open source Linux program not covered on our site? Please let us know by completing this form. The software collection forms part of our series of informative articles for Linux enthusiasts. There are hundreds of in-depth reviews, open source alternatives to proprietary software from large corporations like Google, Microsoft, Apple, Adobe, IBM, Cisco, Oracle, and Autodesk. There are also fun things to try, hardware, free programming books and tutorials, and much more. |

You should provide a brief summary about JavaScript
JavaScript is a programming language that is high-level, often just-in-time compiled, and multi-paradigm. It has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions.