In Operation
Crunch is very simple to use. We can process images by simply providing one or more PNG image paths as arguments:
$ crunch [image path 1]...[image path n]
We can use wildcards. For example to process all the images in our Images folder, we can issue the command:
$ crunch ~/Images/*.png

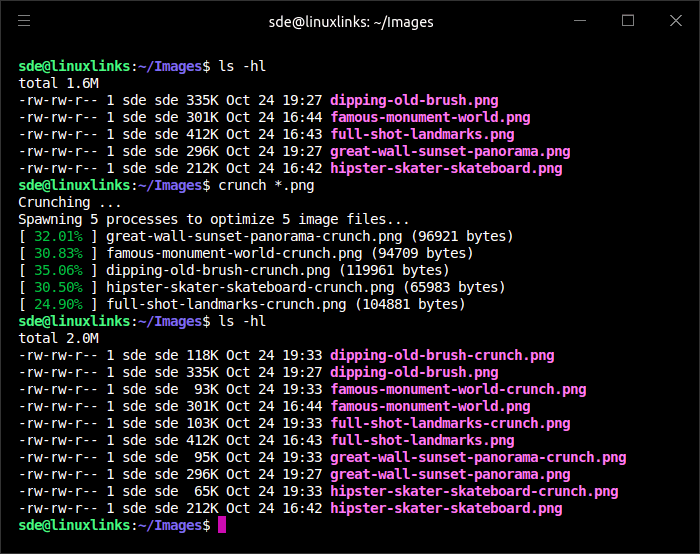
As the above image shows, the program reports the % of original image size, the optimized image file path, and the final optimized image size in bytes. We’re showing the directory contents using a human-readable format. Crunch doesn’t offer an option to overwrite the original images.
While the optimizing is CPU intensive, Crunch spawns multiple processes when multiple images are optimized. This parallel processing hugely reduces the time to process a directory of images with a multi-core machine. We tested the software on a 12 core processor.
Let’s show you a couple of the images.
Original image: Size 296K

Processed image: Size 95K

Original image: Size 335K

Processed image: Size 118K

Summary
Crunch is a useful tool to compress PNGs. The heavy lifting is performed by zopflipng and pngquant.
The developer doesn’t have any plans to support other image types such as JPEGs. So you’ll need to use a different program if you want to optimize non PNG images.
For Linux, Crunch is strictly a CLI affair. There is a GUI program available but it’s for macOS only.
LinuxLinks is always conscious of bandwidth. Unlike many websites, we compress images with lossy compression.
Website: github.com/chrissimpkins/Crunch
Support:
Developer: Christopher Simpkins
License: MIT License
Pages in this article:
Page 1 – Introduction and Installation
Page 2 – In Operation and Summary