In Operation
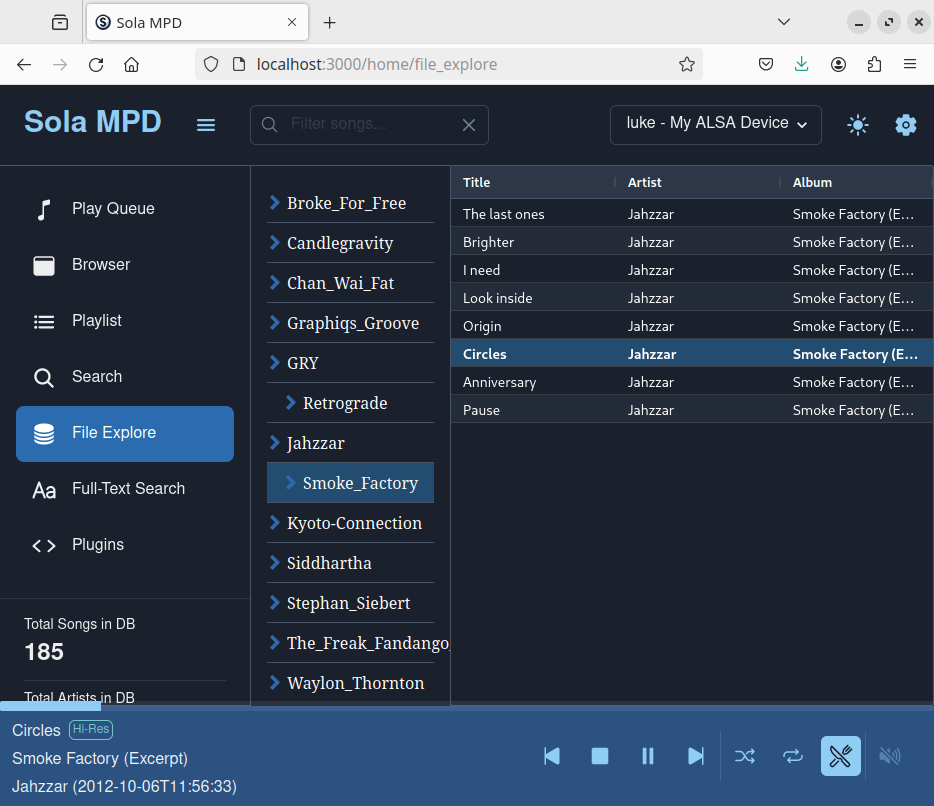
Once installed, we need to point our web browser at localhost:3000

We’re showing the dark theme, but there’s a light theme available too.
The image above is showing a small collection of Creative-Commons licensed music which I use primarily to provide consistency when assessing memory usage between different music players. The music collection doesn’t have cover art for all the albums, but this is not material here as Sola MPD doesn’t support cover art.
Sola MPD has the standard functionality you’d expect such as playback control, queues, and good playlist management. There’s also a rather sophisticated search functionality together with simple full-text search.
The browser functionality is quite good too as it has flexible metadata support.
Summary
Installing Sola MPD is not straightforward for a beginner to MPD and/or Docker. But if you’re familiar with both, Sola MPD is a fairly competent web based music player solution. It’s not going to win any awards for design or implementation though.
As Sola MPD is a front-end to MPD, important features like gapless playback are automatically supported.
Obviously for a web-based client, running a web browser is likely to be a massive memory hog, so there’s little point reporting memory usage for Sola MPD.
Website: github.com/prokosna/sola_mpd
Support:
Developer: prokosna
License: MIT License
Sola MPD is written in TypeScript. Learn TypeScript with our recommended free books and free tutorials.
Pages in this article:
Page 1 – Introduction and Installation
Page 2 – In Operation and Summary
