A framework for the quick development of websites is a structure of files and folders of standardized code (HTML, CSS, JS documents, and more). These frameworks provide a basis to start building a web site.
These front-end UI frameworks also enable users to dive into responsive site design. This type of design was inspired from the concept of responsive architecture, a class of architecture or building that demonstrates an ability to alter its form, to continually reflect the environmental conditions that surround it. In a similar way, a responsive web design seeks to accommodate the limitations of the device being used. This includes, but is not limited to, the screen dimensions of the device. Offering a good presentation experience with a minimum of resizing, panning and scrolling across a wide range of devices is the key virtue of responsive design.
There are hundreds of devices that are used to access the web. These devices have different capabilities and constraints, such as screen dimensions, input style, resolution, and form. As more and more users access the web through different devices, in particular tablets and smartphones, developers need tools to build websites. The important of catering for different devices should not be underestimated. After all, in a few countries, mobile web traffic has already overtaken traffic from traditional computers.
The purpose of this article is to list the finest open source software that lets you dive into responsive design. The software presented here makes it easy to get started with responsive design. Pre-built frameworks get designers up to speed with a limited methodology rather than spending time building an intimate knowledge of CSS positioning. The code is portable, and can be output to documents in a wide array of formats.
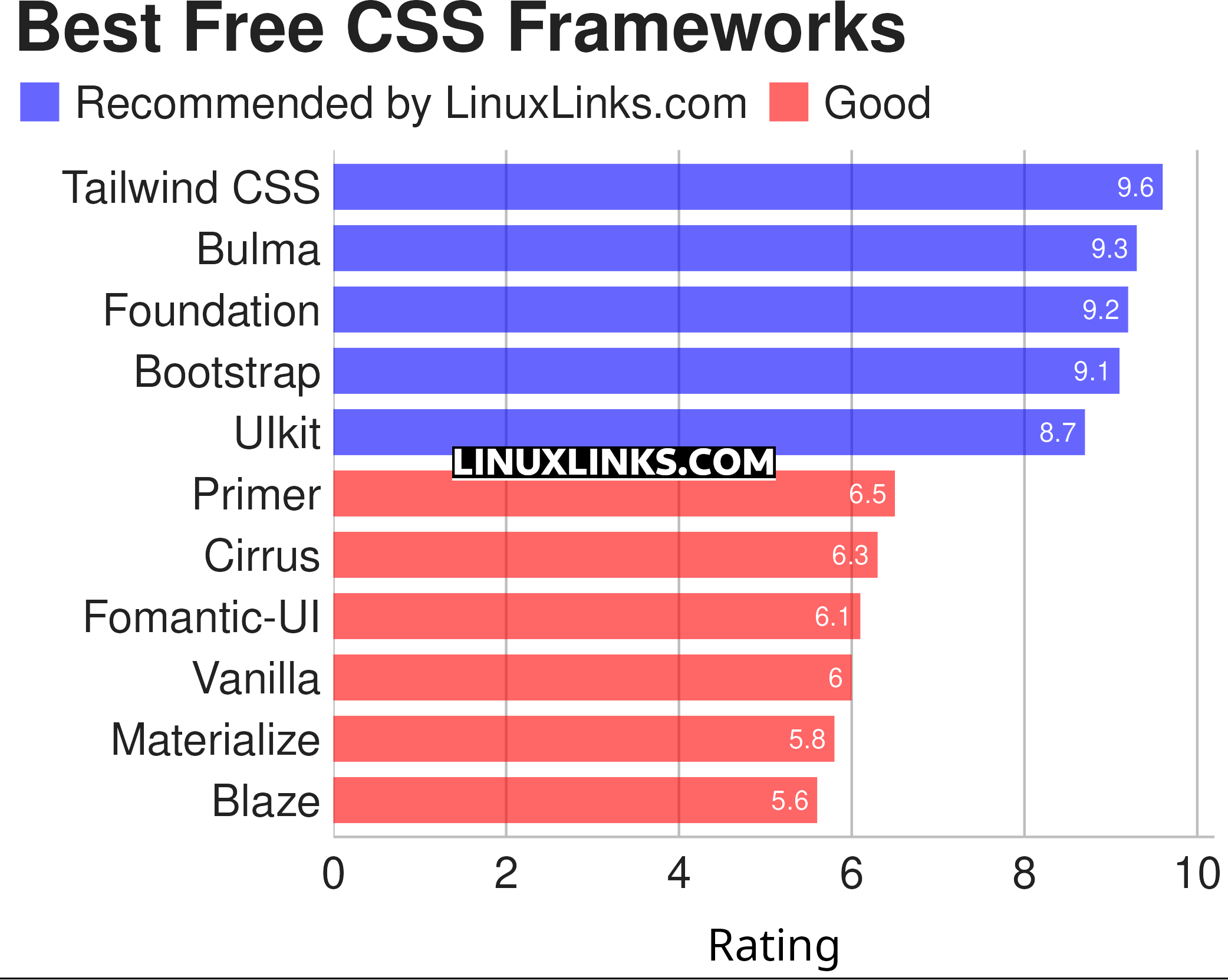
Here’s our recommendations summarized in a legendary LinuxLinks chart. We only cover free and open source solutions here.

Let’s explore the 11 frameworks at hand. For each title we have compiled its own portal page, a full description with an in-depth analysis of its features, together with links to relevant resources.
| CSS Front-end Frameworks | |
|---|---|
| Tailwind CSS | Utility-first CSS framework for rapidly building custom user interfaces |
| Bulma | Modern CSS framework that just works |
| Foundation | Advanced responsive front-end framework |
| Bootstrap | Sleek, intuitive, and powerful mobile front-end framework |
| Ulkit | Lightweight and modular front-end framework |
| Primer | GitHub’s design system |
| Cirrus | SCSS framework for the modern web |
| Fomantic-UI | Community fork of Semantic-UI |
| Vanilla | Extensible CSS framework, built using Sass |
| Materialize | Modern responsive front-end framework based on Material Design |
| Blaze | Framework-free UI toolkit |
 Read our complete collection of recommended free and open source software. Our curated compilation covers all categories of software. Read our complete collection of recommended free and open source software. Our curated compilation covers all categories of software. Spotted a useful open source Linux program not covered on our site? Please let us know by completing this form. The software collection forms part of our series of informative articles for Linux enthusiasts. There are hundreds of in-depth reviews, open source alternatives to proprietary software from large corporations like Google, Microsoft, Apple, Adobe, IBM, Cisco, Oracle, and Autodesk. There are also fun things to try, hardware, free programming books and tutorials, and much more. |